
Pure CSS Progress Bar with Inverted Colors Effect CSS CodeLab
Animated Progress Bar By CSSFlow: free UI elements and widgets coded with HTML5, CSS3, and Sass. View the original article and download the Sass/SCSS source at: www.cssflow.com/snippets/animated-progress-bar Original PSD by Vin Thomas. Tested in Firefox 4, Safari 5.1, Chrome 13, Opera 10, IE 9 (and newer). Author: Thibaut (Thibaut)

Creating Pure CSS3 Responsive Progress Bar [HTML/CSS] YouTube
Css Progress Bar. Pure CSS progress bar Facts. Using definition list. Ability to Annoy People 80% Food Shortage Tolerance 10% Karaoke Singing Skills 50%. Instead of list you can use any block level element. 25%. back to the article. Pure Css Progress Bar is brought to you by.

Pure css progress bar HTML and CSS Progress Bar YouTube
Pure CSS radial progress bar HTML HTML xxxxxxxxxx 64 1

Pure CSS Light Progress Bar Coding Fribly
Pure CSS Progress HTML HTML xxxxxxxxxx 133 1
Pure CSS Progress
4. a pretty liquid progress-bar.
5
HOW TO CREATE DYNAMIC PROGRESS BARS WITH PURE CSS CSS TUTORIAL FOR BEGINNERS YouTube
It can be done by using CSS width and height property just like below code: .bg {. background-color: #fff; width: 400px; height: 30px; margin: 0 auto; } In the above CSS code, the margin property ( margin: 0 auto;) is defined to centralize the progress bar. You can remove it if you want to adjust it left or right.

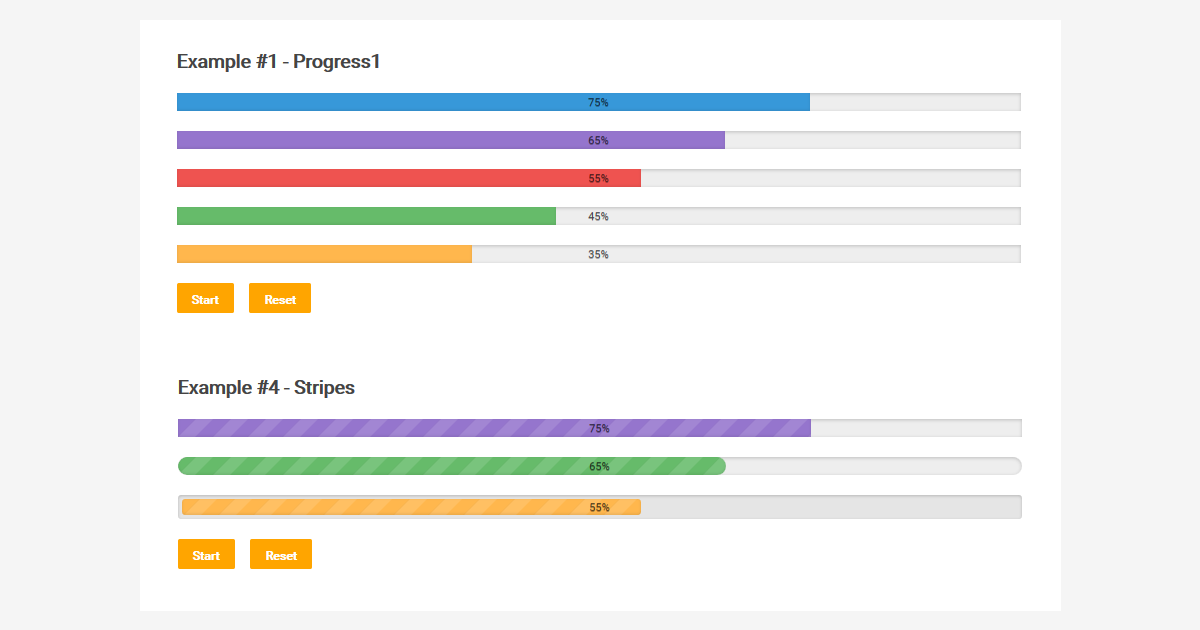
Pure CSS Interactive Progress Bar Example CSS CodeLab
This modern, discrete progress bar uses CSS keyframe animation to add a progressive effect to a section of your website. The example uses an infinite animation property, so the discrete bars will animate and repeat forever.

HOW TO CREATE ANIMATED GLOWING PROGRESS BAR PURE CSS PROGRESS BAR COOL CSS ANIMATION
Learn how to create a circle progress bar with pure CSS and HTML, without using any images or JavaScript. This tutorial will show you how to use CSS variables, gradients, transforms and animations to achieve a smooth and customizable progress indicator. You will also see some examples of how to use circle progress bars in different scenarios.

Pure CSS Circular Percentage Bar css percentage circle svg Circular Progress Bar YouTube
This is set with an inline style. It's the markup which will know how far to fill a progress bar, so this is a case where inline styles make perfect sense. The CSS alternative would be to create classes like "fill-10-percent", "fill-one-third" or stuff like that, which is heavier and less flexible. The basic:

GitHub rkchauhan/purecssprogressbars Pure CSS Progress Bars
1. Swiper Progress Bar Preview If you are using Swiper (one of the top jQuery carousels ), you can use this full-width progress bar for it. It indicates the viewer when the auto scrolling will take place. Very common in hero slider designs.

Pure CSS Progress Bar Animation HTML And CSS RUSTCODE
¡Precios increíbles y alta calidad aquí en Temu. Envío gratuito en todos los pedidos. ¡Solo hoy, disfruta de todas las categorías hasta un 90% de descuento en tu compra.

Pure Css Progress Bar Custom Progress Bar Html5 Css3 Tutorial Images
You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, use the appropriate URL Extension and we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency.

Pure CSS Circular Progress Bar Html CSS & SVG YouTube
Progress bar pure css HTML HTML xxxxxxxxxx 20 1
PROGRESS BAR PURE CSS
34 Progress bar color red 5

Pure CSS Progress Bar Animation by CSS3 Codeconvey
Welcome to our collection of CSS progress bars! In this carefully curated compilation, we have gathered a diverse selection of hand-picked free HTML and CSS progress bar code examples sourced from reputable platforms such as CodePen, GitHub, and other valuable resources.

Pure CSS Progress Bar UpLabs
Animated progress bar using CSS and HTML. This code represents pure CSS text animation. So Learners that's all. We have included 15+ creative and unique progress bars in this article. I hope you enjoyed reading this. Tell your other developers about this. We would love to hear your opinions and suggestions in the comments section below.

Pretty Liquid Pure CSS ProgressBar Design CSS CodeLab
Best collection of CSS Progress bar. In this collection, I have listed over 25+ best HTML Progress bar Check out these Awesome Progress bar like: #1 SVG Circle Progress Bar, #2 Gradient Progress Bar, #3 Dynamic Bootstrap Progress Bar and many more.

Simple Skills Progress Bar In Pure CSS
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.